Netzke: Rich Internet Apps with Ext JS and Rails
 Ext JS is a cross-browser JavaScript library for building rich internet applications. It provides an extended set of powerful, feature-rich widgets that can be used as building blocks for AJAX-driven GUI of almost unlimited complexity. Netzke is a framework that provides a unified way to build clean, reusable and maintainable back-end code for an Ext JS app in Rails.
Ext JS is a cross-browser JavaScript library for building rich internet applications. It provides an extended set of powerful, feature-rich widgets that can be used as building blocks for AJAX-driven GUI of almost unlimited complexity. Netzke is a framework that provides a unified way to build clean, reusable and maintainable back-end code for an Ext JS app in Rails.
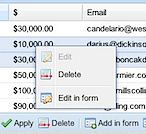
A good example of a Ext JS widget that depends heavily on client-server communication is a grid panel. It provides a convenient GUI for multi-line CRUD operations, as well as for the searching, filtering, and pagination of the data. Configuring an Ext JS grid panel in JavaScript will take quite some time even if you’re an experienced Ext JS developer - it's tedious work! How about using a lot of grid panels (normally bound to different database tables) all throughout your application? You soon realize, that not only your JavaScript code for those grid has to become reusable in some way, but also the server-side code (that responds to all the grid panel’s AJAX calls), will grow very quickly in a not-so-DRY manner.
This is where Netzke shines. It abstracts both client- and server-side code into components. By definition, components are reusable, isolated and configurable pieces of code with a well-defined functionality. A Netzke component (a “widget”) is a Ruby class that “knows” how to build and instantiate its JavaScript part (used in a browser), as well as how to respond to AJAX calls coming back to the server part. All communication – while being done over the Internet – happens “within” the component. Do you want to put several grid panels on the same web-page? Or maybe you want to dynamically load another grid in a modal window? While sharing the code (both JavaScript and Ruby), each of the grids will talk to its own instance, managing a separate ActiveRecord model if needed. See it in action here.
Netzke GridPanel widget is only one example of what can be done with the Netzke framework. Its philosophy is the following: create a widget once (you’ll need Ext JS knowledge for that, of course), and then reuse it all over again (or share it with the others), without the need to write JavaScript anymore. Besides, Netzke components are easily extendible, just use OOP: inheriting from Netzke::GridPanel provides for automatic prototype-based “inheritance” on the JavaScript level, too! Combining several widgets into a compound widget is also no problem.
The netzke-basepack project contains a set of pre-built Netzke widgets that can be used as basis for your RIA. And if you like to know more about different aspects of Netzke, browse through a number of tutorials on the WriteLessCode blog
This post is by Sergei Kozlov.











June 26th, 2010 at 9:09 pm
I've been working on porting the framework to Rails 3 during the past few days with some help from Sergei. Today I finally managed to make it work with Rails 3 ;)
It still needs more testing to uncover if there are parts of the framework that still need some work.
Check it out at http://github.com/kristianmandrup. It requires the use of of the -core and -basepack plugins, where the 'rails3-works' branch should be used. Try these plugins with the netzke-tutorial-rails3. Try the 'netzke-config' gem to facilitate the configuration. I also created an initial 'netzke_widget_generators' gem today...
Note: Netke for Rails 3 is still very much an alpha version!
September 19th, 2010 at 1:32 pm
Can't wait until this is fully Rails 3 supported :)